テーマ
Android では画面の色使いやデザインを変更することができます。これを「テーマ」と言います。
テーマの変更はプログラムで表示可能な領域だけでなく、アクションバー(タイトルバー)のデサインにまで影響を与えます。
特に指定しなければデフォルトのテーマが使われるので、必要になったときだけ意識すれば良いものではありますが、テキストビューやボタンなどの文字の色や背景色などをプログラム中で指定するときは多少意識する必要があります。つまり、「利用者の操作や端末種類によってテーマが変更されたときにデザインが破綻しないよう気をつける」必要があります。
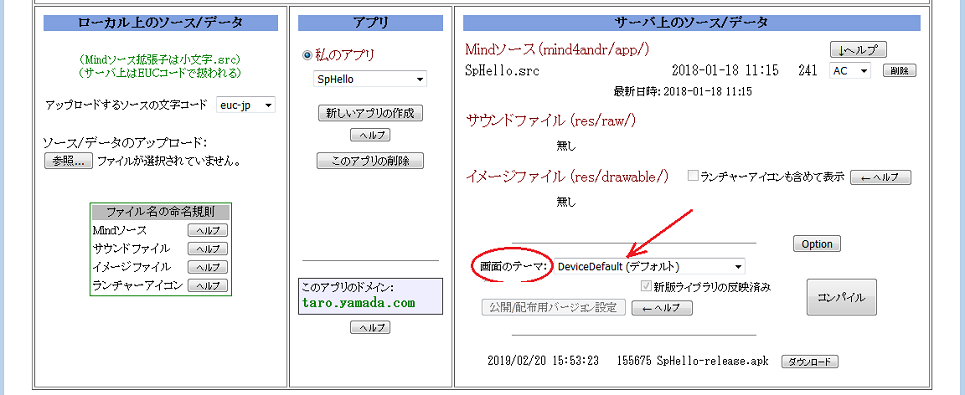
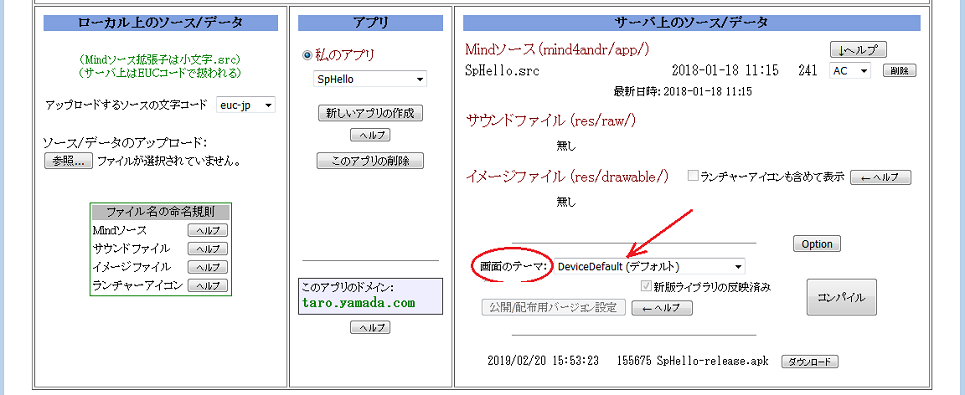
開発画面の中にテーマを選択できるプルダウンメニューがあります。以下の部分です。

上記のプルダウンメニューによりテーマを選択したあと、「コンパイル」ボタンでコンパイルすることで適用されます。
デフォルトのテーマは「DeviceDefault」(Holo系で端末メーカがデフォルトとして設定しているもの)ですが、Mind for Android でのアプリ作成時には以下から選ぶことができます。
Black
DeviceDefault (デフォルト)
DeviceDefault.Light
DeviceDefault.Dialog
Holo
Holo.Dialog
Holo.Dialog.MinWidth
Holo.Dialog.NoActionBar
Holo.Dialog.NoActionBar.MinWidth
Holo.DialogWhenLarge
Holo.DialogWhenLarge.NoActionBar
Holo.Light
Holo.Light.DarkActionBar
Holo.Light.Dialog
Holo.Light.Dialog.NoActionBar
Holo.Light.NoActionBar
Holo.Light.NoActionBar.FullScreen
Holo.Light.Panel
Holo.NoActionBar
Light
NoTitleBar
Translucent
それぞれのテーマシンボルについての詳細(実機での見栄えなど)はWebで調べてください。
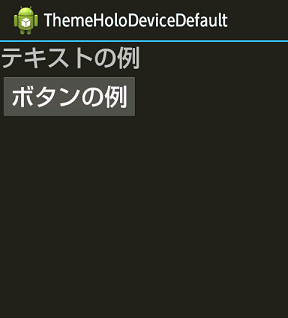
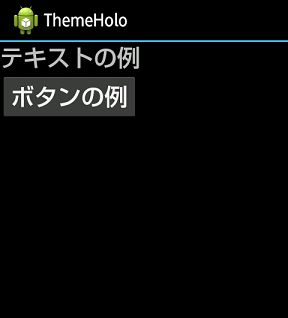
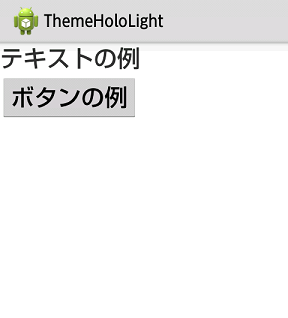
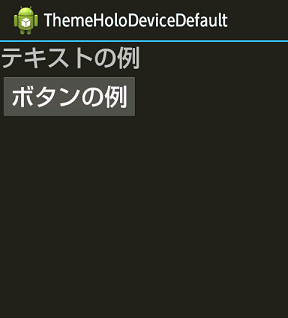
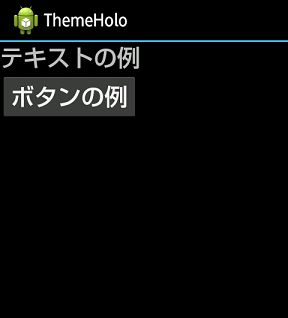
ここでは Android 4.0 以降の主流である Holo 系統のテーマからさらに代表的な3つについて実際の画面例を示します。
| DeviceDefault(デフォルト) |
Holo |
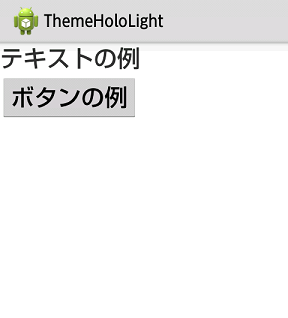
Holo.Light |
 |
 |
 |
上記左端の DeviceDefault と中央の Holo は良く似ていますが、左端はアクションバー背景とボディ背景が真っ黒ではなく濃いグレーになっています。
右端の Holo.Light は Android 2.0 時代の配色に似ています。ボタンの文字が黒になっているのが特徴です。
「ビュー」の章の中の 「文字や色を設定」 にて解説したように、ビューやレイアウトの背景色と文字の色は積極的に指定することができます。
文字の色と背景色はあえて指定せず、そのときのテーマに任せるのが一番安全なのですが、意図的にプログラムで色を指定したい場合もあります。その際、次の点に注意してください。
| 白、黒、灰 などモノトーン系の色を指定すると、実行時に適用されるテーマによっては非常に見ずらくなったり、極端には(たとえば文字色が背景色と同じになって)見えなくなることがあります。 |
|
| →対策1:文字や背景に色は指定せずテーマに任せる
|
|
| →対策2:モノトーンではない色を使う
|
|
| →対策3:文字の色と同時に背景色も指定する(背景のさらに後ろの背景との競合にも注意)
|
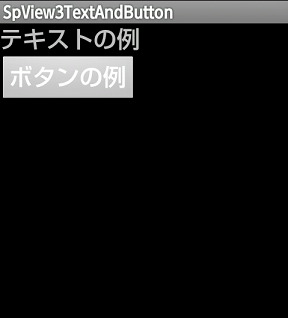
以下に実際に見えずらなった例を示します。
| DeviceDefault(デフォルト) |
Black |
 |
 |
Mindのソースコード
メインとは
〜略〜
(テキストビュー)
テキストビューを生成し _テキストに 入れ
20を _テキストに 文字のサイズを設定し
「テキストの例」を _テキストに 文字を設定し
_テキストを _レイアウトに ビューを追加し
(ボタンビュー)
ボタンビューを生成し _ボタンに 入れ
20を _ボタンに 文字のサイズを設定し
白色を _ボタンに 文字の色を設定し ←★
「ボタンの例」を _ボタンに 文字を設定し
_ボタンを _レイアウトに ビューを追加し
。
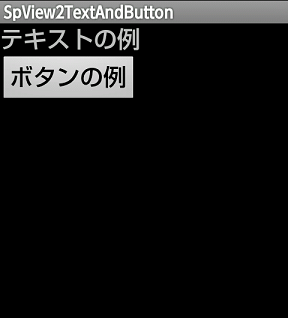
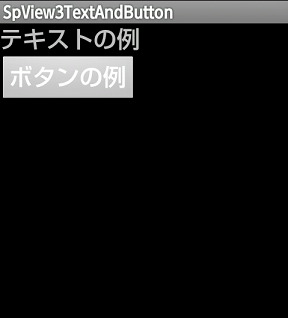
スクリーンショットは左側のテーマが DeviceDefault、右側が Black です。
どちらもまったく同じMindのソースコードでテーマの設定のみが異なります。
Mindのソースコードでの問題は★印の箇所で、ボタンの文字の色を白に指定しているため、ボタン背景が黒や濃いグレーであればよく見えますが、右画面のように明るいグレー背景では非常に見ずらくなます。もしテーマの設定でボタン背景が白背景であればまったく字が読めないはずです。
ボタンの文字の色を指定していなければどうということはなく、どちらのテーマでも正しく見えるはずのものです。
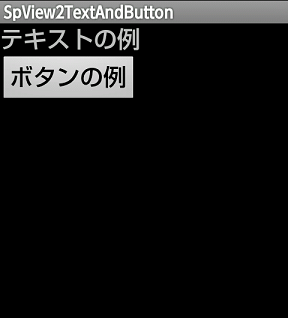
前記のMindのソースコードから★印の行を取り除けば下のスクリーンショットのようにどちらのテーマでもOKとなります。
| DeviceDefault(デフォルト) |
Black |
 |
 |

Copyright(C) 2000 Scripts Lab. Inc.